ابزار freeform pen tool در فتوشاپ ، ابزار بسیار قدرتمندی برای رسم شکل ها و مسیرهای پیچیده در فتوشاپ است. ابزار freeform pen tool در فتوشاپ ، یک مسیر برداری می کشد. (یعنی با افزایش سایز، کیفیت تغییر نمی کند.) 
مراحل استفاده از ابزار freeform pen tool در فتوشاپ
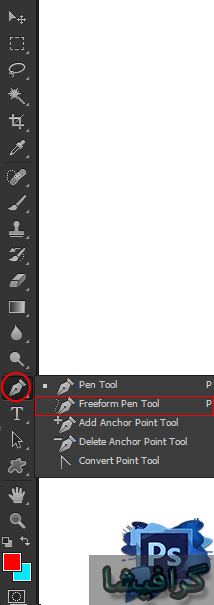
- از نوار ابزار، ابزار freeform pen tool را انتخاب می کنیم. (میانبر shift+p)
- مسیر مورد نظر را رسم می کنیم.
- دقت کنیم که بعد از اینکه مسیر را کامل کردیم، باید در پنل paths، این مسیر را نام گذاری کنیم.
چند نکته در هنگام استفاده از ابزار freeform pen tool در فتوشاپ
نکته: وقتی که یک نقطه می گذاریم، با استفاده از کلیدهای جهت بر روی صفحه کلید، می توانیم نقطه را یک پیکسل جابه جا کنیم. اگر شیفت را بگیریم و یکی از جهت ها را بزنیم، می توانیم 10 پیکسل آن را جابه جا کنیم.
نکته: وقتی یک مسیر کشیده این و حال می خواهیم ادامه ی آن را بکشیم، کافی است که اشاره گر موس را بالای یکی از نقطه های شروع یا انتهای مسیر ببریم تا علامت / در کنار آن ظاهر شود. سپس ادامه مسیر را بکشیم.
نکته: علامت دایره در کنار ابزار freefrom pen tool، بیانگر این است که اگر کلیک کنیم، مسیر بسته می شود. این علامت وقتی که موس را بر روی اولین نقطه ای که گذاشتیم، قرار می دهیم، ظاهر می شود. همچنین اگر در جایی غیر از نقطه ی شروع هستیم، با گرفتن کلید ctrl، نیز این علامت ظاهر می شود.
نکته: علامت آهنربا در کنار ابزار freefrom pen tool، بیانگر این است که ویژگی magnetic که در پایین بررسی شده است، فعال است.
نام گذاری مسیر بعد از اتمام آن
بعد از اینکه با استفاده از ابزار freeform pen tool، مسیر را کامل کردیم، مشاهده می کنیم که یک path جدید در پنل paths ایجاد می شود. بسیار مهم است که این path را نام گذاری کنیم؛ در غیر این صورت، با شروع کشیدن یک مسیر جدید، آن مسیر، جایگزین این مسیر خواهد شد. برای نام گذاری آن، بر روی آن دابل کلیک می کنیم و از پنجره ی باز شده نامی انتخاب کرده و ok می کنیم.
نکته: با وجود ابزار pen tool معمولی، که آپشن های بسیار بیشتری در اختیار می گذارد، کمتر پیش می آید که از ابزار freeform pen tool استفاده کنیم.
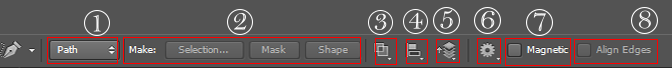
نوار آپشن ابزار freeform pen tool در فتوشاپ

- در منوی باز شونده ی اول، می توانیم مشخص کنیم که می خواهیم یک مسیر بکشیم یا یک شکل.
- ویژگی make: می خواهیم بعد از اینکه مسیر را کشیدیم، آن را به چه تبدیل کنیم. 3 حالت ممکن، عبارت اند از:
- selection: با کلیک بر روی این گزینه، پنجره make selection باز می شود که با ok کردن، می توانیم مسیر را به انتخاب تبدیل کنیم.
- Mask: با کلیک بر روی این دکمه، مسیر، به یک vector mask تبدیل می شود. همانند این است که در پنل paths، در پایین پنل، کلید ctrl را نگه داشته و بر روی آیکون mask کلیک کنیم.
- Shape: با کلیک بر روی این دکمه، مسیر، به یک شکل تبدیل می شود.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
- New layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
- Combine shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
- Subtract front shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
- Intersect shape areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
- Exclude overlapping shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
- Merge shape components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود.
- ویژگی path alignment: با استفاده از این ویژگی می توانیم align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار path selection tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- با کلیک بر روی آیکون چرخ دنده، فقط یک آپشن ظاهر می شود: rubber band. فعال کردن این آپشن، باعث می شود که مسیر بعدی که می خواهیم بکشیم را نشان دهد.
- magnetic: اگر این گزینه فعال باشد، مسیر به صورت خودکار دور شکل ها را می فهمد و سعی می کند که به آن ها بچسبد.
- ویژگی align edges: شکل را به توری align می کند.
آموزش مقدماتی، پیشرفته و ترفند های فتوشاپ، در گرافیشا.














پاسخ دهید