با استفاده از ابزار content aware move tool در فتوشاپ ، می توانیم یک شی موجود در عکس را بگیریم و آن را در جای دیگری از عکس قرار دهیم.
مراحل استفاده از ابزار content aware move tool در فتوشاپ
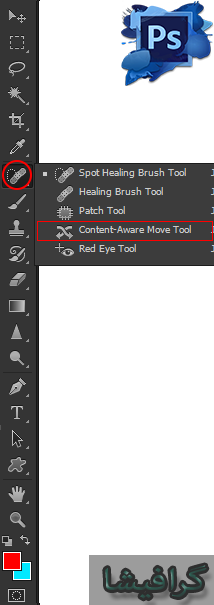
- از نوار ابزار، ابزار content-aware move tool را انتخاب کنیم. (میانبر shift+j)
- دور شی ای که می خواهیم در تصویر جابه جا شود، را انتخاب می کنیم، (اصلا نیازی نیست که به صورت دقیق این کار را انجام دهیم.)
- درون قسمت انتخاب شده، کلیک کرده و کلیک را نگه داشته و موس را جابه جا کرده و شی را در جای دیگری ول می کنیم.
بررسی آپشن های ابزار content aware move tool در فتوشاپ

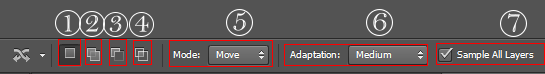
- فرض کنیم با استفاده از این ابزار یک شکل کشیده ایم و حال می خواهیم یک شکل دیگر در کنار آن بکشیم بدون این که شکل اول از دست برود. برای این کار؛ گزینه ی دوم را انتخاب می کنیم سپس شکل دوم را می کشیم یا می توانیم در هنگام کشیدن شکل دوم، کلید شیفت را نگه داریم.
- فرض کنیم می خواهیم قسمتی از شکل اول را جدا کنیم. برای این کار، گزینه ی سوم را انتخاب می کنیم یا در هنگام جداسازی، کلید alt را نگه می داریم.
- فرض کنیم می خواهیم قسمت مشترک شکل اول با شکل که در ادامه می خواهیم بکشیم را به دست آوریم، برای این کار، گزینه ی سوم را انتخاب می کنیم یا کلیدهای shift+alt را نگه می داریم، سپس شکل دوم را می کشیم.
- با استفاده از گزینه ی بعدی، می توانیم اشتراک قسمت کشیده شده و قسمتی که در ادامه رسم می کنیم را به دست آوریم.
- ویژگی mode: دو حالت می تواند داشته باشد:
- Move برای وقتی که می خواهیم جای یک شی را در تصویر تغییر دهیم.
- Extend: برای وقتی که می خواهیم شی انتخاب شده را گسترش دهیم تا قسمت های بیشتری از تصویر را بگیرد.
- ویژگی adaptation: وقتی که قسمت انتخاب شده را جابه جا کردیم، با استفاده از ویژگی adaptation در نوار آپشن، می توانیم میزان دخالت فتوشاپ را تنظیم کنیم، اگر مقدار آن را بر روی very strict قرار دهیم، فتوشاپ کمترین دخالت را دارد و اگر بر روی very loose قرار دهیم، بیشترین دخالت را. منظور از بیشترین دخالت این است که فتوشاپ سعی می کند تا پیکسل های اطراف قسمت انتخاب شده را بررسی کرده و جای قسمت جابه جا شده را پیکسل هایی مشابه آن پیکسل ها پر کند.
- ویژگی sample all layers: با انتخاب این گزینه، وقتی که در حال انتخاب تصویر هستیم، لایه های دیگر نیز در نظر گرفته می شوند.
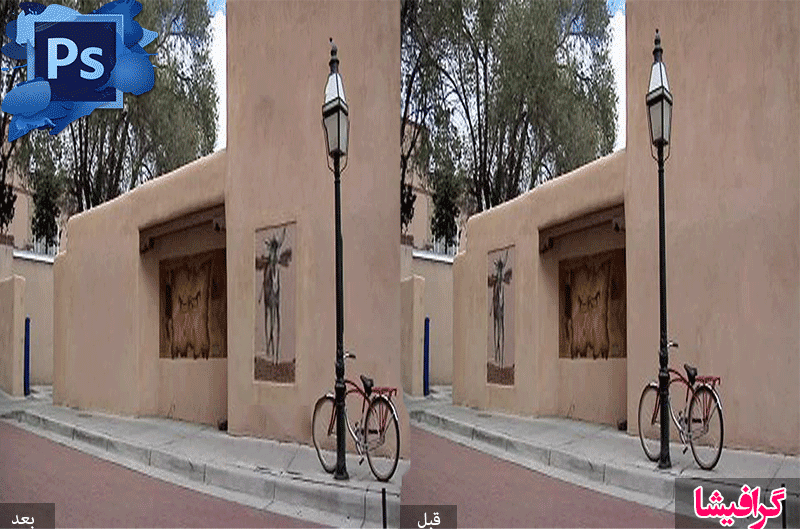
مثالی از استفاده از ابزار content aware move tool در فتوشاپ به صورت زیر است:

آموزش مقدماتی، پیشرفته و ترفند های فتوشاپ، در گرافیشا.














بسیار ممنون و سپاسگذارم از توضیحات کاملا شفاف و عالی تون ان شاالله همیشه سلامت و موفق باشید🙏🏻🙏🏻🙏🏻🌺🌺🌺
خواهش می کنم دوست عزیز. خیلی ممنون از کامنت شما. موفق باشید.