برای روتوش نقطه های حساس مثل نزدیکی های موها، یا گوش ها، معمولا از ابزار patch tool در فتوشاپ استفاده می کنیم. در این آموزش گرافیشا، با این ابزار آشنا می شویم.
مراحل استفاده از ابزار patch tool در فتوشاپ
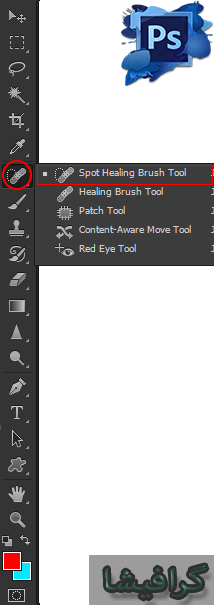
- از نوار ابزار، ابزار patch tool را انتخاب می کنیم. (میانبر shift+j)
- دور ناحیه ای که می خواهیم از بین برود را انتخاب می کنیم. (مثلا گوشواره یا…).
- دقت کنیم که در نوار ابزار، ویژگی source انتخاب شده باشد.
- سپس در نقطه ای درون این ناحیه کلیک کرده و کلیک را نگه داشته و موس را حرکت می دهیم و در جای مناسب ول می کنیم. تا محتوی این ناحیه با محتوی ناحیه ی مقصد، یکی شود.
نکته: با روشن کردن کلید caps lock، می توانیم cursor را تغییر دهیم تا به یک cursor دقیق تر برسیم.
استفاده از ابزار patch tool در فتوشاپ به صورت غیر مخرب
در آموزش های قبلی گفتیم که در هنگام روتوش کردن، مایلیم که قسمت هایی که روتوش می کنیم را در یک لایه ی جدا قرار دهیم. اما برای ابزار patch tool، در آپشن های آن، گزینه ای برای انتخاب لایه وجود ندارد، پس حتما باید آن را بر روی عکس اصلی اعمال کنیم.
اما برای حذف کردن کاری که با ابزار patch tool انجام داده ایم، باید چکار کنیم؟ کافی است که دور قسمتی که می خواهیم به حالت اول برگردانیم، را با استفاده از یکی از ابزار انتخاب، بگیریم. سپس Edit->Fill را انتخاب کنیم و از منوی باز شونده ی use، گزینه ی history را انتخاب می کنیم. تا به حالت اول برگردد.
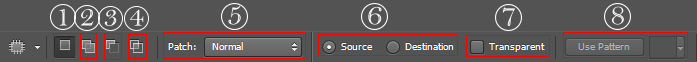
آپشن های ابزار patch tool در فتوشاپ

- فرض کنیم با استفاده از این ابزار یک شکل کشیده ایم و حال می خواهیم یک شکل دیگر در کنار آن بکشیم بدون این که شکل اول از دست برود. برای این کار؛ گزینه ی دوم را انتخاب می کنیم سپس شکل دوم را می کشیم یا می توانیم در هنگام کشیدن شکل دوم، کلید شیفت را نگه داریم.
- فرض کنیم می خواهیم قسمتی از شکل اول را جدا کنیم. برای این کار، گزینه ی سوم را انتخاب می کنیم یا در هنگام جداسازی، کلید alt را نگه می داریم.
- فرض کنیم می خواهیم قسمت مشترک شکل اول با شکل که در ادامه می خواهیم بکشیم را به دست آوریم، برای این کار، گزینه ی سوم را انتخاب می کنیم یا کلیدهای shift+alt را نگه می داریم، سپس شکل دوم را می کشیم.
- با استفاده از گزینه ی بعدی، می توانیم اشتراک قسمت کشیده شده و قسمتی که در ادامه رسم می کنیم را به دست آوریم.
- ویژگی patch می تواند دو حالت داشته باشد:
- Normal: برای وقتی که می خواهیم عمل patch را به کلی خودمان انجام دهیم.
- Content-aware: برای وقتی که ما patch را انجام می دهیم و خود فتوشاپ نیز مقداری در آن دخالت می کند و ار پیکسل های اطراف نیز تاثیر می پذیرد.
- دو تا آپشن داریم: یا اگر می خواهیم قسمت انتخاب شده را با یک قسمت دیگر از عکس جایگزین کنیم، باید تیک گزینه ی source را بزنیم. اما اگر می خواهیم که خود قسمت انتخاب شده را در جای دیگر از عکس کپی کنیم، باید تیک گزینه ی destination را بزنیم.
- ویژگی transparent: اگر تیک گزینه ی transparent را بزنیم، از قسمت کپی شده، می توانیم پس زمینه را ببینیم.
- ویژگی use pattern: می توانیم با استفاده از یک pattern مشخص، قسمت ها را پر کنیم.
آموزش مقدماتی، پیشرفته و ترفند های فتوشاپ، در گرافیشا.















پاسخ دهید