با استفاده از فیلتر motion blur ، می توانیم بلور را در یک فاصله ی مشخص از تصویر و در یک جهت مشخص نسبت به آن اعمال کنیم. در این آموزش، مراحل اعمال فیلتر motion blur را بررسی کرده و در نهایت، یک مثال نیز آورده شده است.
مراحل اعمال فیلتر motion blur
- در پنل layers، بر روی لایه تصویر راست کلیک کرده و گزینه ی convert to smart object را می زنیم. در این صورت، وقتی که فیلتر را اعمال کردیم، می توانیم دوباره تنظیمات آن را تغییر دهیم و blending مربوط به آن نیز قابل تغییر خواهد بود.
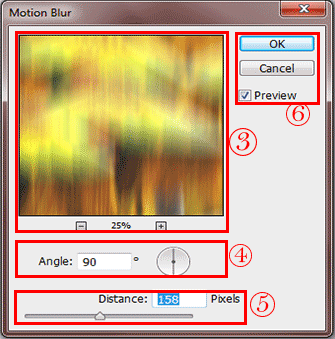
- از filter->blur->motion blur را انتخاب می کنیم تا پنجره motion blur باز شود.

- در وسط پنجره، یک thumbnail از تصویر می بینیم. بهترین کار، این است که بزرگ نمایی آن را بر روی 100 درصد قرار دهیم. تا ببینیم که پیکسل ها در واقعیت به چه شکل در می آیند و نه در حالتی که ما آن ها را می بینیم.
- ویژگی angle: زاویه یا جهتی که بلور اعمال شده، با هر یک از پیسکل های موجود در تصویر باید داشته باشد.
- ویژگی distance: فاصله ی بلور اعمالی بر هر پیکسل با آن پیکسل. مثلا اگر زاویه 90 درجه و فاصله 200 پیکسل، باشد، بلور مربوط به هر پیکسل، در فاصله ی 200 پیکسلی بالای آن شکل خواهد گرفت.
- در سمت راست پنجره motion blur نیز 2 دکمه cancel و ok یک گزینه ی preview وجود دارد. گزینه ی preview برای پیش نمایش تصویر کاربرد دارد. گزینه ok برای وقتی که به می خواهیم بلور مورد نظر را اعمال کنیم. با گرفتن کلید alt، نیز دکمه ی cancel به Reset تبدیل می شود.
تبدیل لایه تصویر به یک لایه ی 3 قسمتی بعد از اعمال فیلتر motion blur
- خود لایه ی تصویر

- یک mask بر روی آن به نام Smart Filters که اگر بخواهیم فیلترهای اعمال شده بر روی عکس را ناپدید کنیم، می توانیم بر روی آیکون چشم کنار آن کلیک کنیم.
- در قسمت سوم نیز نام فیلتر اعمال شده را می بینیم. با دابل کلیک بر روی آن پنجره ی مربوط به فیلتر دوباره باز می شود و می توانیم ویژگی های فیلتر اعمال شده را دوباره تغییر دهیم.
مثالی از فیلتر motion blur به صورت زیر است:

مرجع کامل فیلترهای فتوشاپ در سایت گرافیشا.














آموزش جالبی بود. تشکر
سپاس از زحماتتون.